- We plaatsen duidelijke visuele triggers in onze ontwerpen om zo conversie te verhogen.
- Designers kijken vanuit een technisch oogpunt wat er mogelijk is om ontwerpen beter te maken.
- We houden altijd rekening met bestaande stijlen.
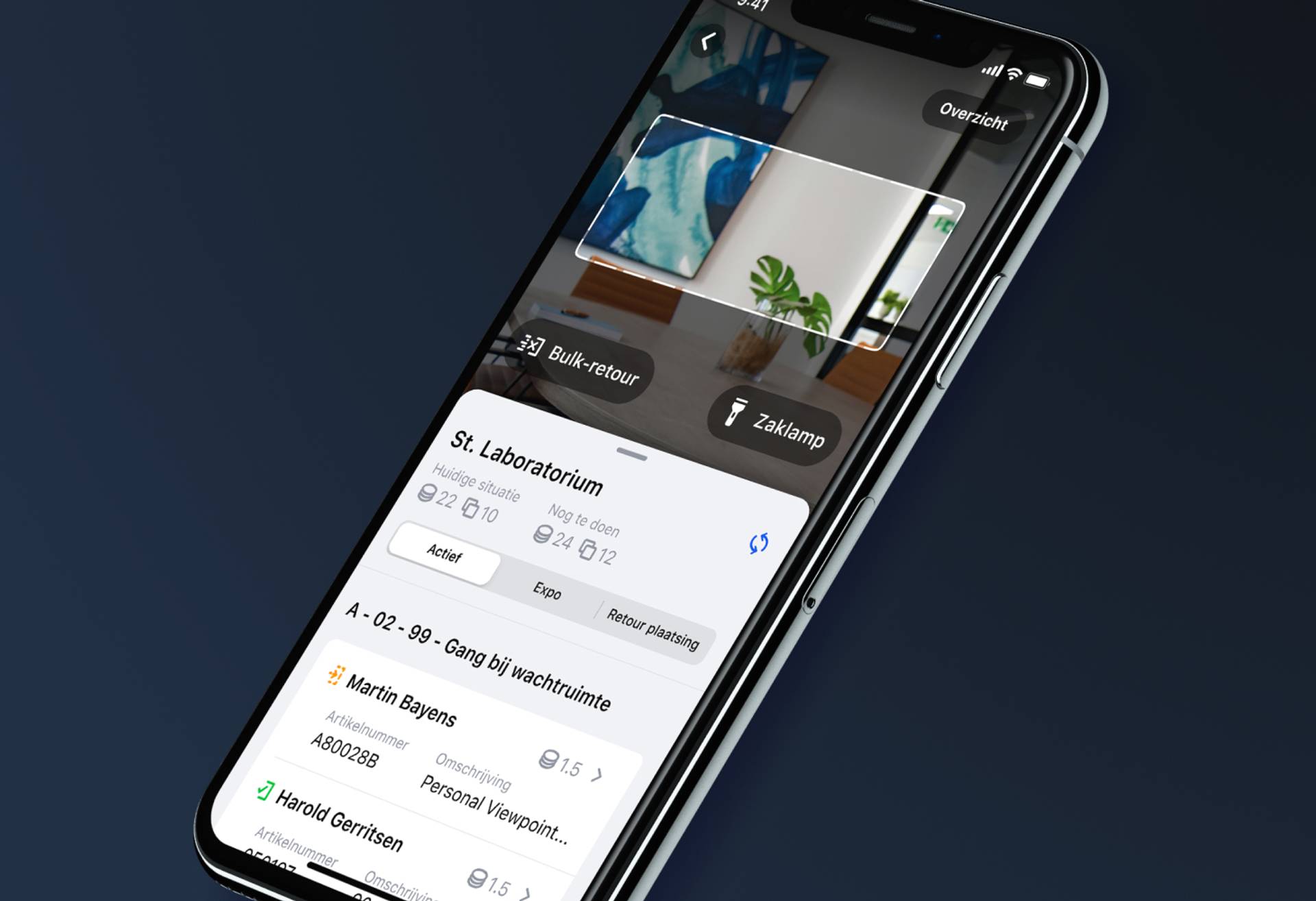
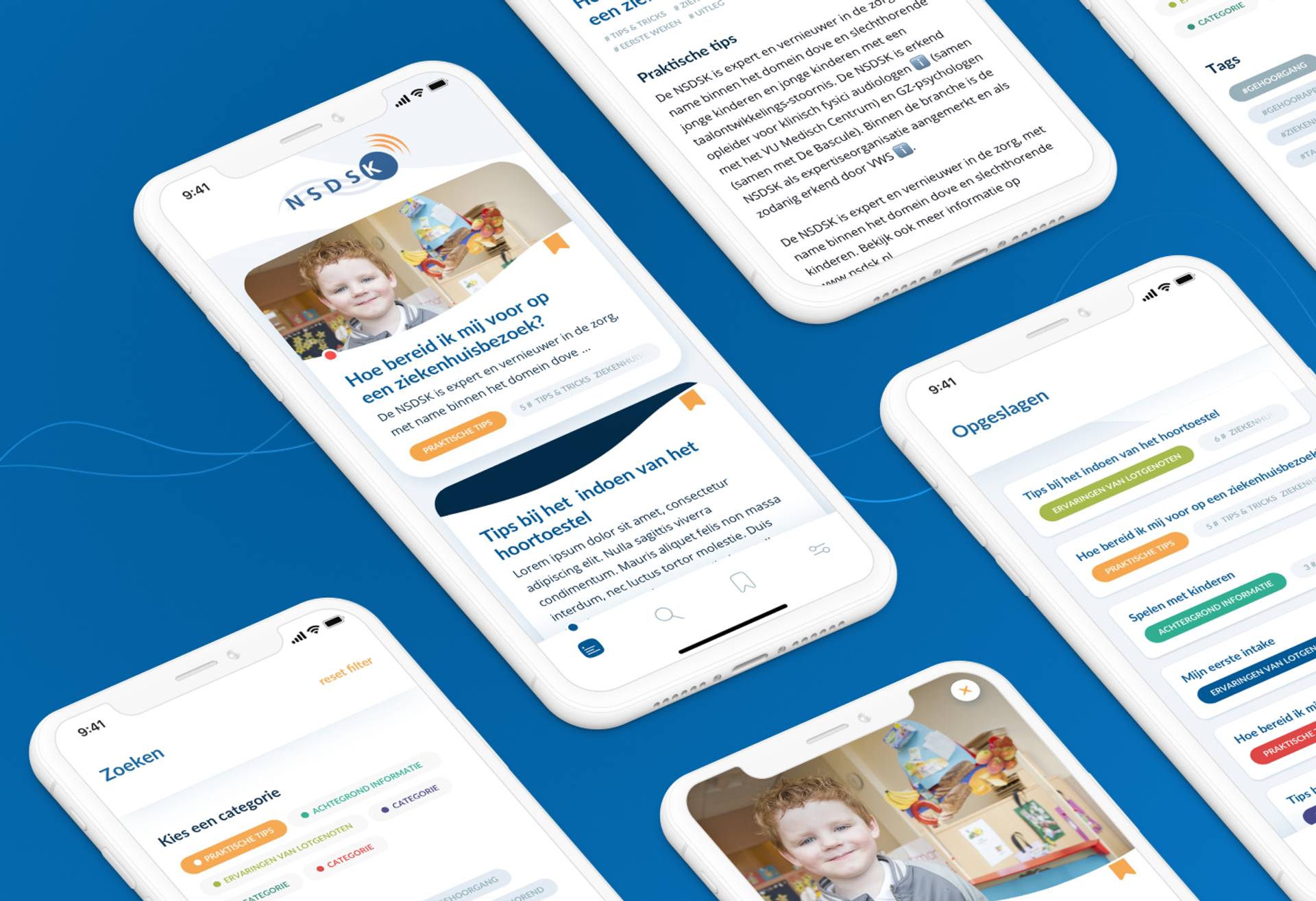
Pixel perfect visual design
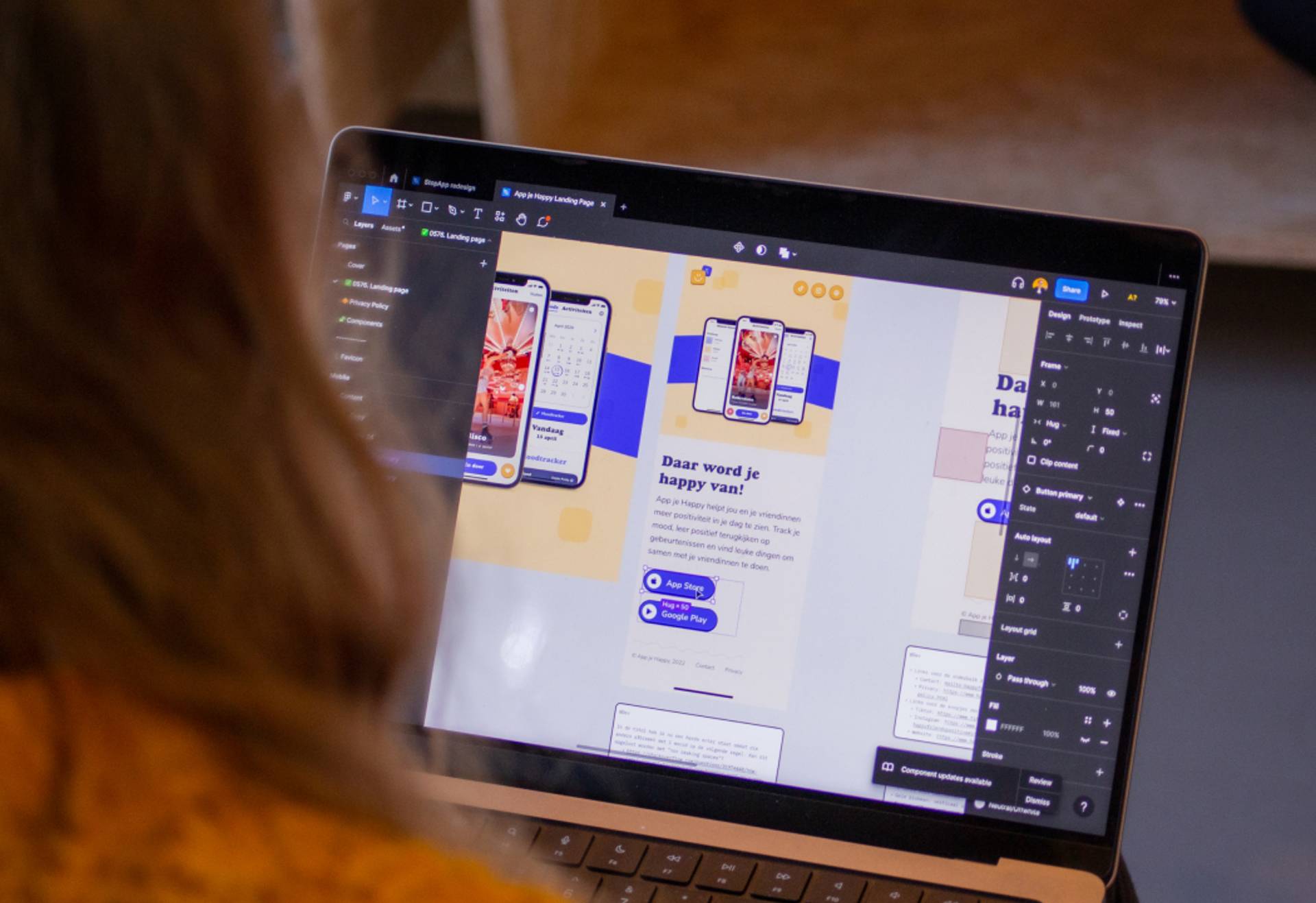
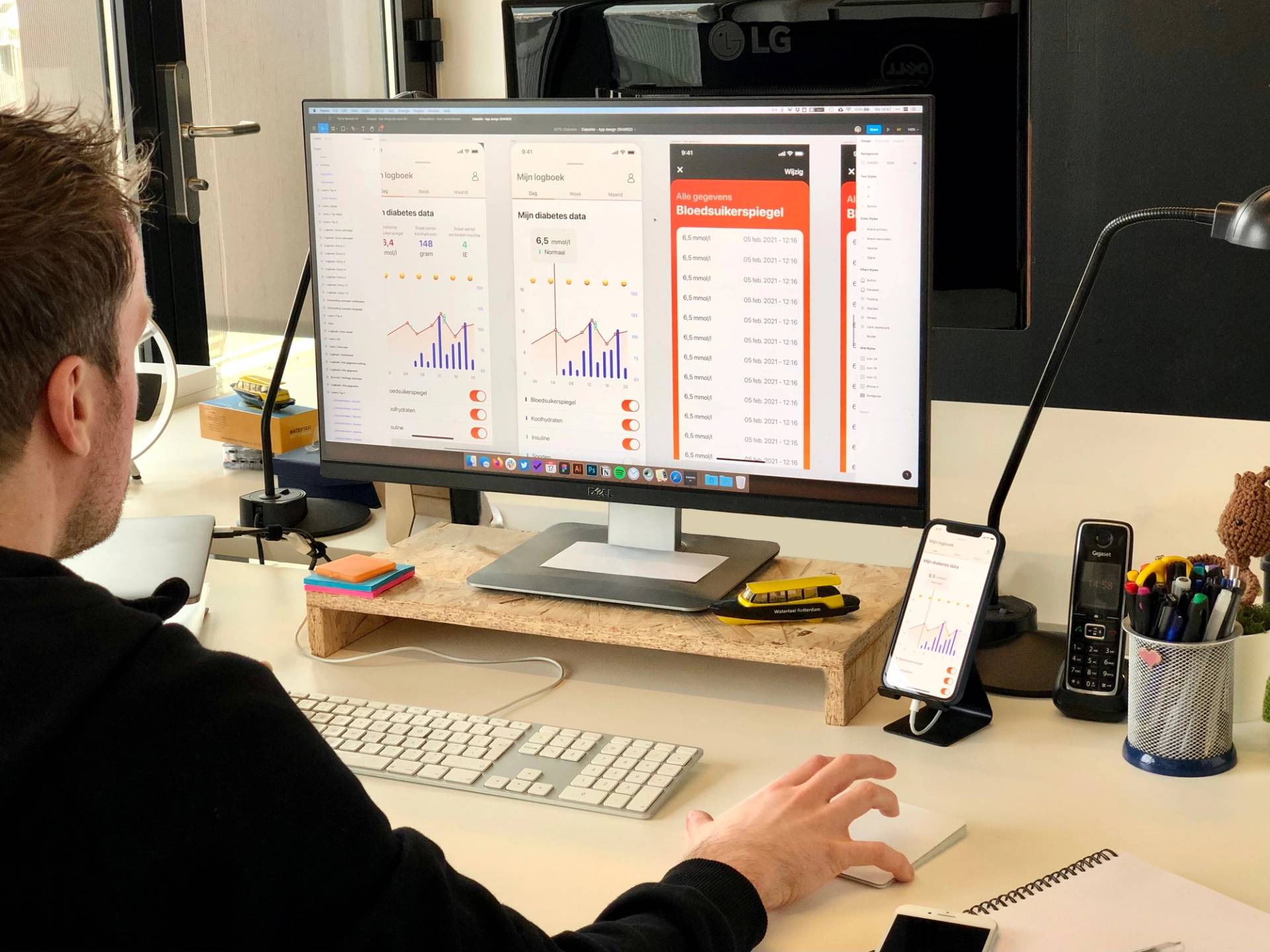
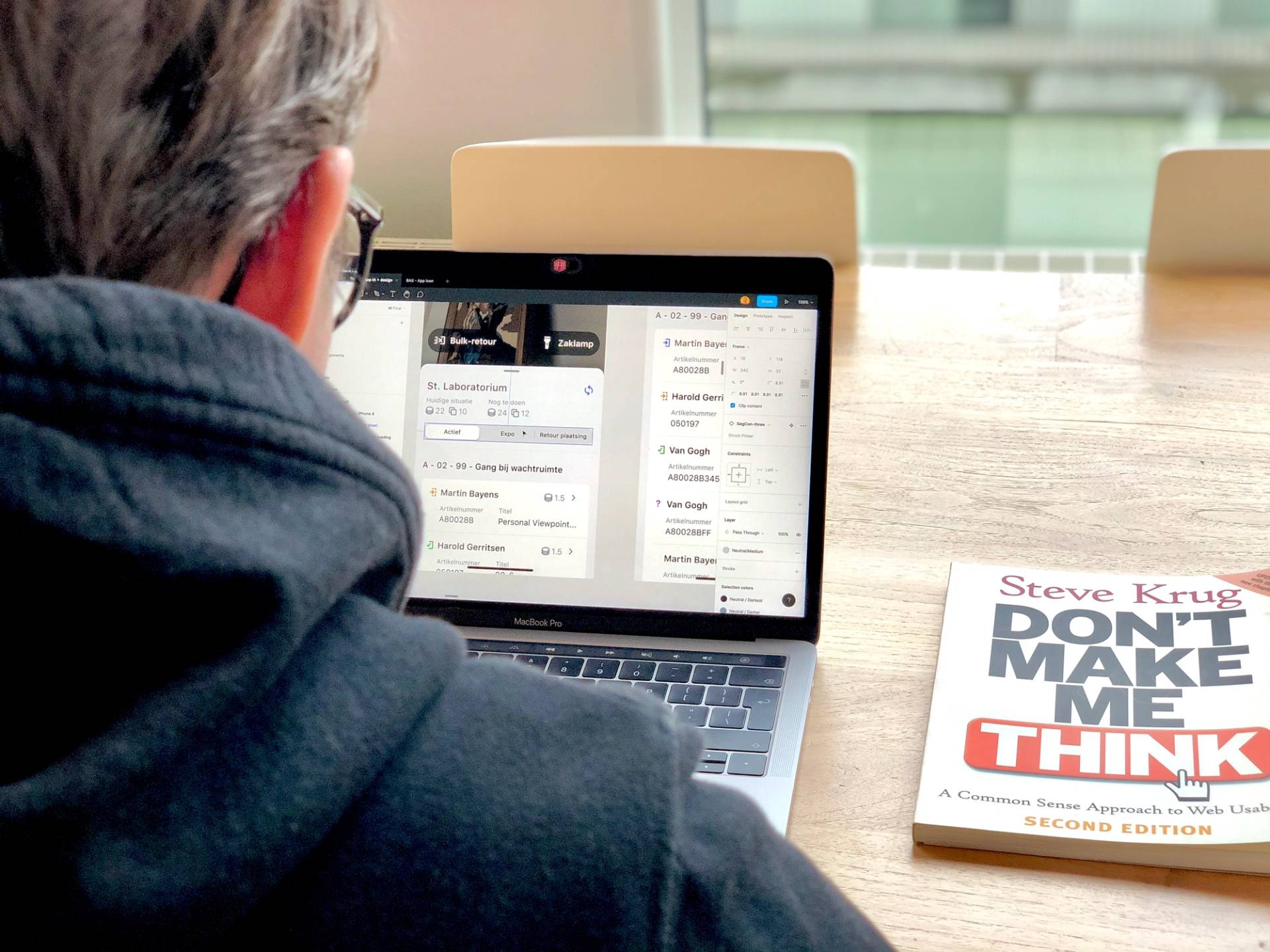
Een visueel ontwerp eindigt niet bij de tekentafel maar valt of staat met de implementatie er van. Bij YipYip werken creatieve programmeurs die oog voor detail hebben, het belang van pixel perfecte implementaties zien en meedenken over gebruiksvriendelijke interactie.
Een zo optimaal mogelijke vertaling van statische afbeeldingen naar een werkend product is dan ook het eindresultaat.